استفاده از فضای منفی در طراحی سایت

فضای منفی یا همان Negative Space تکنیکی قدرتمند در طراحی سایت است که به تازگی توجه بیشتری به آن شده است. در واقع نگاهی مینیمالیستی داشته و جزئی مهم در طراحی نوین است. فضای منفی در طراحی کاربردی شبیه به سطح سفید برای کاغذ در چاپ است. رنگ سفید عموما برای کاغذ استفاده میشود و فضایی که محتوایی در آن قرار نمیگیرد پس از چاپ سفید باقی می ماند. فضای منفی بیشتر از رنگ های یکدست و ساده بهره میبرد و محدود به رنگ سفید نیست. در واقع فاصله بین اجزای یک صفحه در سایت را فضای منفی می نامیم.
فضای منفی در طراحی چیست؟
فضای منفی یا همان Negative Space تکنیکی قدرتمند در طراحی سایت است که به تازگی توجه بیشتری به آن شده است. در واقع نگاهی مینیمالیستی داشته و جزئی مهم در طراحی نوین است.
شباهت فضای منفی و سطح سفید
فضای منفی در طراحی کاربردی شبیه به سطح سفید برای کاغذ در چاپ است. رنگ سفید عموما برای کاغذ استفاده میشود و فضایی که محتوایی در آن قرار نمیگیرد پس از چاپ سفید باقی می ماند. فضای منفی بیشتر از رنگ های یکدست و ساده بهره میبرد و محدود به رنگ سفید نیست. در واقع فاصله بین اجزای یک صفحه در سایت را فضای منفی می نامیم.
فضای منفی به دو بخش ماکرو و میکرو تقسیم میشود. بخش میکرو مربوط به فاصله میان اجزای کوچکتر در هر قسمت از سایت و بخش ماکرو مربوط به فاصله میان اجزای اصلی صفحه مانند اسلایدر، آخرین مطالب و فوتر است. در عمل ماکرو در فضای منفی ساختار اصلی صفحه را تعیین کرده و میکرو بر خوانا بودن مطالب و کارایی سایت نظارت میکند.
کاربرد فضای منفی در سایت
نگاه مینیمالیستی به سایت به هدف انتقال بیشترین مفاهیم با کمترین اطلاعات انجام میشود. با ایجاد فاصله مناسب بین اجزای اصلی صفحه و بکار بردن فضای خالی میتوان توجه کاربران را به بخش خاصی معطوف کرد. هدف اصلی در این روش از طراحی، تاکید و تمرکز بر روی بخش خاصی از سایت است و با ایجاد فاصله مناسب توجه کاربران را به آن معطوف میکند.
قبل از استفاده از این تکنیک باید بخش های مهم سایت را برای خود مشخص کنید. هدف شما عضویت کاربران در خبرنامه است یا فروش یک محصول خاص؟ شما ترجیح میدهید که کاربران سایت به چه بخشی از محتوای سایت شما توجه بیشتری داشته باشند یا کدام دسته از محصولات شما سود بیشتری برای شما خواهند داشت؟ معمولا فروشگاه های اینترنتی 80 درصد فروش خود را مدیون 20 درصد از محصولات هستند و بقیه بیشتر برای حفظ اعتبار سایت اضافه شده اند.
زیاده روی در استفاده از فضای خالی
استفاده نادرست از فضای منفی میتواند تاثیر برعکسی با آنچه در نظر داشته اید را در پی داشته باشد. زیاد شدن فاصله بخش مورد نظر شما با سایر اجزای سایت ممکن است موجب نادیده گرفتن آن شود، همچنین نباید بخش های دیگر سایت را بطور کلی از دسترس کاربران خارج کند. حفظ تعادل و تناسب کلید موفقیت در بکارگیری Negative Space است.
تعریف صحیح فاصله بین خطوط متن، کلمات، آیتم های منو و بخش های اصلی سایت همگی جزوی از تکنیک فضای منفی در طراحی سایت هستند.
نمونه هایی از کاربرد فضای منفی
در این بخش سه سایتی را که استفاده صحیحی از فضای منفی در طراحی صفحه اصلی خود داشته اند معرفی و بررسی خواهیم کرد.
گوگل
موتور جستجوی گوگل بارزترین نمونه استفاده از این تکنیک است. بطوریکه تمام توجه کاربران به مهمترین کاربرد سایت که همان جستجو است خواهد بود.
اپل
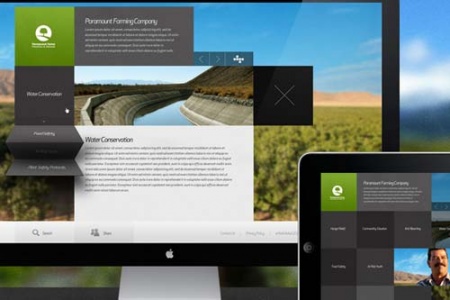
سایت شرکت اپل نمونه دیگری از بکارگیری فضای خالی در طراحی است. استفاده از تصاویر بزرگ و فضای سفید بین بخش های اصلی، دسترسی کاربران به آنچه مورد نیاز است را بسیار راحت کرده. با ورود به سایت اپل به سادگی متوجه میشوید که تمرکز شرکت در حال حاضر بر روی فروش کدام محصول است و دسته بندی های زیر آن در واقع پرفروش ترین محصولات هستند.
نخستان
بکارگیری تکنیک فضای منفی همیشه به معنی طراحی یک صفحه خالی و با حجم مطالب کم نیست. بلکه به معنی تعیین فاصله مناسب بین بخش های اصلی سایت و خوانا بودن متن است. هدف پورتال فرهنگی و هنری نخستان ارائه اخبار و مطالب فرهنگی و هنری بوده و در چندین زمینه اصلی مانند سینما، موسیقی، تئاتر و گالری فعال است. به همین دلیل امکان ارائه این حجم از مطالب در یک صفحه ساده مانند گوگل و اپل وجود ندارد، ولی با طراحی مناسب و استفاده درست از فاصله گذاری بین اجزای اصلی سایت، با حفظ زیبایی سایت کارایی آن را نیز افزایش داده است. همچنین نخستان نمونه مناسبی از بکارگیری رنگ های مدرن بجای رنگ سفید در زمینه سایت است.
سخن پایانی
سایت های خبری داخلی را میتوان بعنوان نامناسب ترین گزینه ها در استفاده از فضای منفی دانست. کاربران در این سایت ها باید زمان زیادی را برای یافتن خبر مورد نظر خود صرف کنند و تنها با تجربه و بازدید زیاد است که نحوه استفاده از سایت را یاد میگیرند. حجم اطلاعات ارائه شده در صفحه اصلی سایت بسیار زیاد است و بخش های مختلف بدرستی از یکدیگر مجزا نشده اند. بنظر میرسد که نیازی به ذکر مثال در این زمینه نیست و تنها باید به یکی از سایت های خبری شناخته شده مراجعه کرده و با دید یک کاربر تازه وارد به آن نگاه کنید.
فضای منفی یا Negative Space یک تکنیک یا فن پیشرفته در کدنویسی نیست، بلکه نیازمند صرف زمان و طراحی مناسب برای کاربران می باشد. قبل از هرکاری باید مشخص کنید که کدام بخش اهمیت بیشتری دارد.
1. طراحی سایت
2. سئو سایت
7. طراحی سایت
8. سئو سایت
10. طراحی سایت شرکتی
12. طراحی سایت تهران
13. طراحی سایت
14. سئو سایت
15. طراحی وب سایت


